

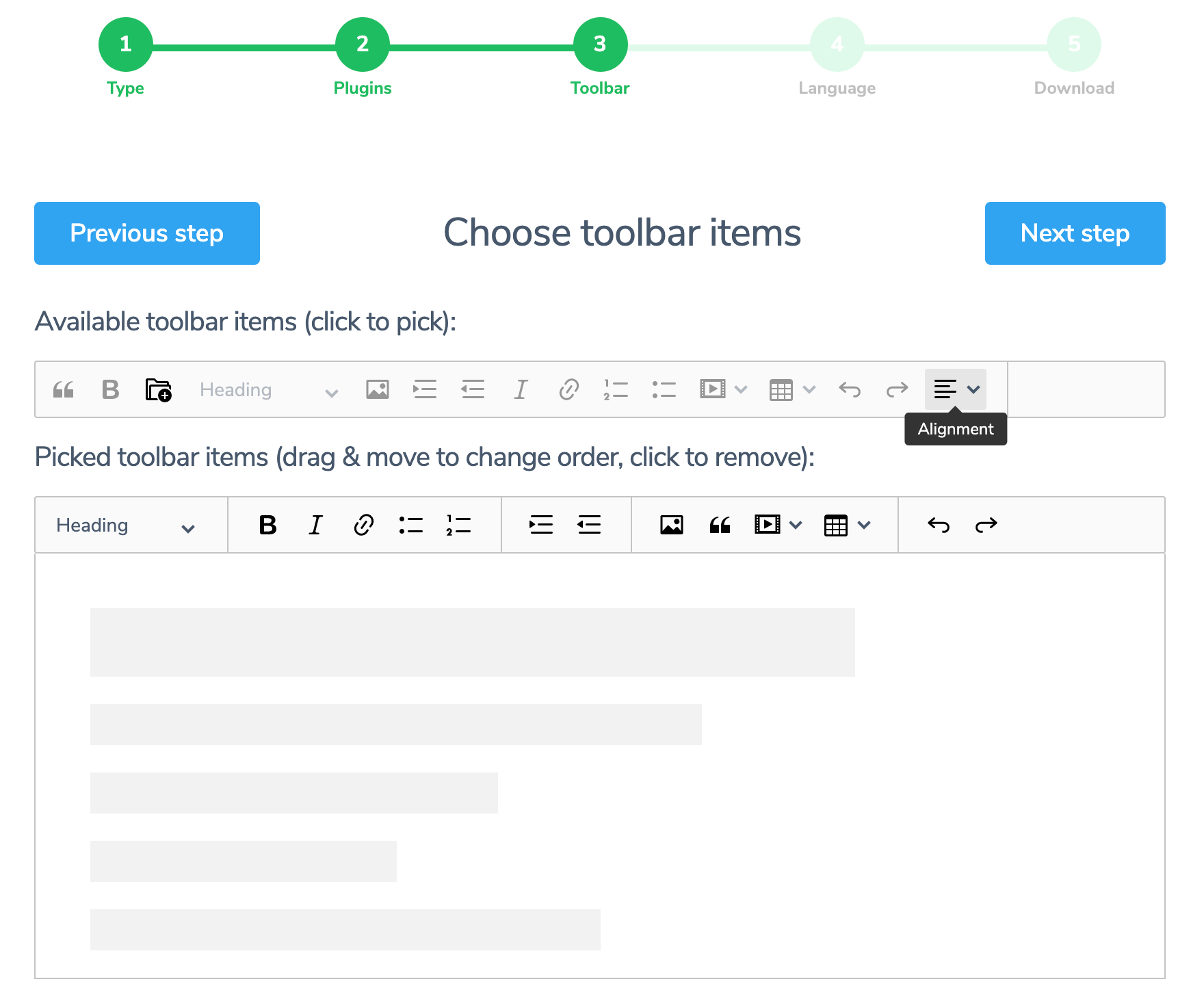
To add a CKEditor instance with custom toolbar setting, insert the following JavaScript call to your code: To customize the CKEditor default buttons shown in the toolbar, you could override this method. Own button you'll have to add it manually to your config.toolbar setting as well. Configure CKEditor toolbar default buttons. See the installation instructions to learn more. This is the more precise setting, but less flexible. By default, Flmngr in CKEditor 4 automatically adds its toolbar line to your existing configuration, so there is no need to define the toolbar parameter. The content of the toolbar can be defined using the blockToolbar configuration.

You can explicitly define which buttons are displayed in which groups and in which order.

Since CKEditor 4 there are two ways to configure toolbar buttons. The exact selection of toolbar buttons available is determined by the type of CKEditor.
#Ckeditor toolbar items full
This sample page demonstrates editor with loaded full toolbar (all registered buttons) and, ifĬurrent editor's configuration modifies default settings, also editor with modified toolbar. Table 17 provides an overview of the buttons in the CKEditor toolbar. This sample page demonstrates editor with loaded full toolbar (all registered buttons) and, if current editors configuration modifies default settings, also.


 0 kommentar(er)
0 kommentar(er)
